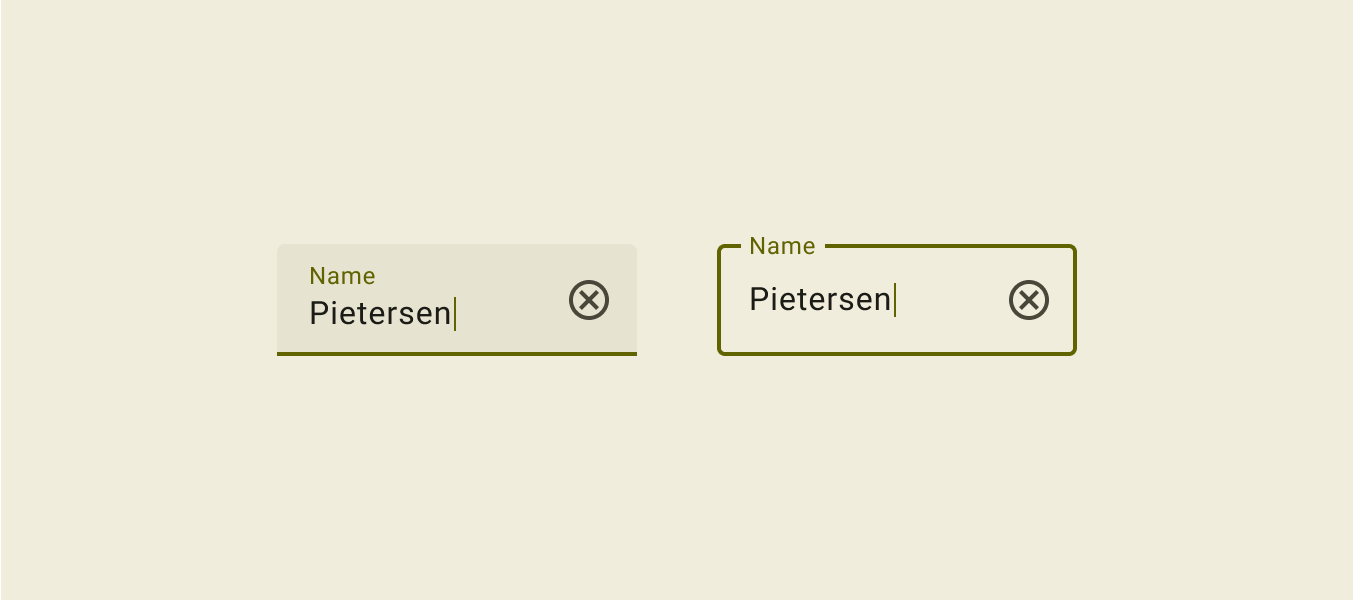
Text Form Field

A representation of Text Field.
NikuTextFormField accepts all the props as same as TextField.
dart
// Using namespace
n.TextFormField();
// Using Niku Prefix
NikuTextFormField();Example Usage
dart
n.TextFormField()
..controller = controller
..labelText = "Username";As password
dart
n.TextFormField()
..asPassword
..labelText = "Password";Adding prefix icon
dart
n.TextFormField()
..prefixIcon = Icon(Icons.edit);Decorate as outlined
dart
n.TextFormField()
..outlined;Decorate as filled
dart
n.TextFormField()
..isFilled;Remove underline
dart
n.TextFormField()
..noUnderline;Set prefix/suffix style
dart
n.TextFormField()
..labelText = "Value"
..usePrefixStyle((v) => v..color = Colors.white);Decorate border
dart
n.TextFormField()
..rounded = 16
..useBorderWidth(all: 2)
..useBorderColor(bottom: Colors.blue);Factory Method
Niku can accepts 5 factory method.
| Factory Method | Equivalent Widget |
|---|---|
| n.TextFormField | TextFormField |
| n.TextFormField.cupertino | CupertinoTextField |
| n.TextFormField.adaptive | - |
| n.TextFormField.hint | - |
| n.TextFormField.label | - |